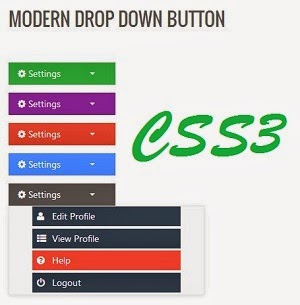
Seperti halnya multi download button sebelumnya kali ini saya memberikan contoh button drop down dengan css3 agar tampilan blog lebih maksimal.
Dan tentunya lebih modern mengusung tekhnologi framework bootstrap dengan gaya blog metro ui style.
Untuk element pembentuknya sebagai berikut :
CSS
<link href='https://sites.google.com/site/samsurysites/modern-button/modern button.css' rel='stylesheet' type='text/css'/>
JS
<script src='https://sites.google.com/site/samsurysites/modern-button/modern button.js' type='text/javascript'/>
JQUERY
<script type='text/javascript' src='jquery-1.10.2.min.js'></script>
FONT
<link href='//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.min.css' rel='stylesheet'/>
HTML
<div class="m-btn-group">
<a class="m-btn green"><i class="icon-cog icon-white"></i> Settings</a>
<a class="m-btn green dropdown-carrettoggle" data-toggle="dropdown" href="#">
<span class="caret white"></span>
</a>
<ul class="m-dropdown-menu">
<li><a href="#"><i class="icon-user"></i> Edit Profile</a></li>
<li><a href="#"><i class="icon-th-list"></i> View Profile</a></li>
<li><a href="#"><i class="icon-question-sign"></i> Help</a></li>
<li><a href="#"><i class="icon-off"></i> Logout</a></li>
</ul>
</div>
<a class="m-btn green"><i class="icon-cog icon-white"></i> Settings</a>
<a class="m-btn green dropdown-carrettoggle" data-toggle="dropdown" href="#">
<span class="caret white"></span>
</a>
<ul class="m-dropdown-menu">
<li><a href="#"><i class="icon-user"></i> Edit Profile</a></li>
<li><a href="#"><i class="icon-th-list"></i> View Profile</a></li>
<li><a href="#"><i class="icon-question-sign"></i> Help</a></li>
<li><a href="#"><i class="icon-off"></i> Logout</a></li>
</ul>
</div>
<div class="m-btn-group">
<a class="m-btn purple"><i class="icon-cog icon-white"></i> Settings</a>
<a class="m-btn purple dropdown-carrettoggle" data-toggle="dropdown" href="#">
<span class="caret white"></span>
</a>
<ul class="m-dropdown-menu">
<li><a href="#"><i class="icon-user"></i> Edit Profile</a></li>
<li><a href="#"><i class="icon-th-list"></i> View Profile</a></li>
<li><a href="#"><i class="icon-question-sign"></i> Help</a></li>
<li><a href="#"><i class="icon-off"></i> Logout</a></li>
</ul>
</div>
<a class="m-btn purple"><i class="icon-cog icon-white"></i> Settings</a>
<a class="m-btn purple dropdown-carrettoggle" data-toggle="dropdown" href="#">
<span class="caret white"></span>
</a>
<ul class="m-dropdown-menu">
<li><a href="#"><i class="icon-user"></i> Edit Profile</a></li>
<li><a href="#"><i class="icon-th-list"></i> View Profile</a></li>
<li><a href="#"><i class="icon-question-sign"></i> Help</a></li>
<li><a href="#"><i class="icon-off"></i> Logout</a></li>
</ul>
</div>
<div class="m-btn-group">
<a class="m-btn red"><i class="icon-cog icon-white"></i> Settings</a>
<a class="m-btn red dropdown-carrettoggle" data-toggle="dropdown" href="#">
<span class="caret white"></span>
</a>
<ul class="m-dropdown-menu">
<li><a href="#"><i class="icon-user"></i> Edit Profile</a></li>
<li><a href="#"><i class="icon-th-list"></i> View Profile</a></li>
<li><a href="#"><i class="icon-question-sign"></i> Help</a></li>
<li><a href="#"><i class="icon-off"></i> Logout</a></li>
</ul>
</div>
<a class="m-btn red"><i class="icon-cog icon-white"></i> Settings</a>
<a class="m-btn red dropdown-carrettoggle" data-toggle="dropdown" href="#">
<span class="caret white"></span>
</a>
<ul class="m-dropdown-menu">
<li><a href="#"><i class="icon-user"></i> Edit Profile</a></li>
<li><a href="#"><i class="icon-th-list"></i> View Profile</a></li>
<li><a href="#"><i class="icon-question-sign"></i> Help</a></li>
<li><a href="#"><i class="icon-off"></i> Logout</a></li>
</ul>
</div>
<div class="m-btn-group">
<a class="m-btn blue"><i class="icon-cog icon-white"></i> Settings</a>
<a class="m-btn blue dropdown-carrettoggle" data-toggle="dropdown" href="#">
<span class="caret white"></span>
</a>
<ul class="m-dropdown-menu">
<li><a href="#"><i class="icon-user"></i> Edit Profile</a></li>
<li><a href="#"><i class="icon-th-list"></i> View Profile</a></li>
<li><a href="#"><i class="icon-question-sign"></i> Help</a></li>
<li><a href="#"><i class="icon-off"></i> Logout</a></li>
</ul>
</div>
<a class="m-btn blue"><i class="icon-cog icon-white"></i> Settings</a>
<a class="m-btn blue dropdown-carrettoggle" data-toggle="dropdown" href="#">
<span class="caret white"></span>
</a>
<ul class="m-dropdown-menu">
<li><a href="#"><i class="icon-user"></i> Edit Profile</a></li>
<li><a href="#"><i class="icon-th-list"></i> View Profile</a></li>
<li><a href="#"><i class="icon-question-sign"></i> Help</a></li>
<li><a href="#"><i class="icon-off"></i> Logout</a></li>
</ul>
</div>
<div class="m-btn-group">
<a class="m-btn black"><i class="icon-cog icon-white"></i> Settings</a>
<a class="m-btn black dropdown-carrettoggle" data-toggle="dropdown" href="#">
<span class="caret white"></span>
</a>
<ul class="m-dropdown-menu">
<li><a href="#"><i class="icon-user"></i> Edit Profile</a></li>
<li><a href="#"><i class="icon-th-list"></i> View Profile</a></li>
<li><a href="#"><i class="icon-question-sign"></i> Help</a></li>
<li><a href="#"><i class="icon-off"></i> Logout</a></li>
</ul>
</div>
<a class="m-btn black"><i class="icon-cog icon-white"></i> Settings</a>
<a class="m-btn black dropdown-carrettoggle" data-toggle="dropdown" href="#">
<span class="caret white"></span>
</a>
<ul class="m-dropdown-menu">
<li><a href="#"><i class="icon-user"></i> Edit Profile</a></li>
<li><a href="#"><i class="icon-th-list"></i> View Profile</a></li>
<li><a href="#"><i class="icon-question-sign"></i> Help</a></li>
<li><a href="#"><i class="icon-off"></i> Logout</a></li>
</ul>
</div>
Silahkan pilih sesuai dengan warna yang ingin ditampilkan.
Like THIS :
Jika Anda menyukai Artikel di blog ini, Silahkan
klik disini untuk berlangganan gratis via email, dengan begitu Anda akan mendapat kiriman artikel setiap ada artikel yang terbit di BDariku

Belum ada komentar untuk "Modern Drop Down Button CSS3"
Posting Komentar